Technisches SEO: Google's Herz erobern

Du bist also Website Besitzer oder Betreiber und bist auf der Suche nach einem Weg, um in den Suchmaschinen besser gefunden zu werden? Dann hast du das Richtige gefunden! Denn in diesem Blog-Artikel stellen wir dir die wichtigsten technischen SEO-Tipps vor, mit denen du deine Website für Google optimieren kannst. 🚀
Technisches SEO hört sich vielleicht kompliziert an, aber keine Sorge, wir erklären es dir ganz einfach und verständlich. 😊 Denn wenn du erstmal weißt, welche technischen Kniffe du anwenden kannst, um deine Website zu optimieren, wirst du auf der Google-Suchergebnisliste bald ganz oben stehen. 💪 Wir zeigen dir, wie du Google dazu bringst, deine Website ekstatisch zu lieben, welche Tools dir dabei helfen können und was du vermeiden solltest. Willst du es wissen? Dann lies weiter! 🤓
Aja, falls du schon eine g'scheite mediawerk-Website hast: Die meisten technischen SEO-Maßnahmen haben wir bereits für dich umgesetzt. Du kannst dich also entspannt zurücklehnen 😉
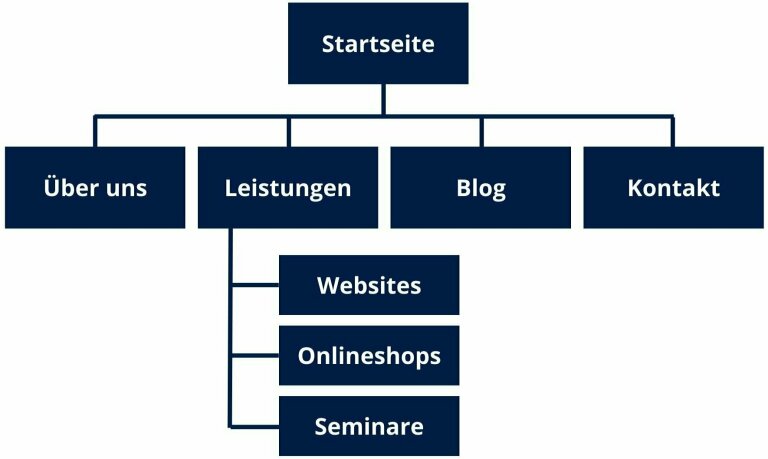
Suchmaschinentaugliche Seitenstruktur
Deine Website muss für die Suchmaschine leicht durchschaubar sein. Am besten ist es, wenn die einzelnen Unterseiten eine klare Hierarchie haben. Das heißt, du gibst deiner Homepage die höchste Priorität und ordnest deine Unterseiten unter ihr an. So können Suchmaschinen deine Seite besser verstehen und indexieren. 💪

Aber Achtung! Eine zu tiefe Hierarchie kann dazu führen, dass untergeordnete Seiten nicht mehr gefunden werden. Daher solltest du darauf achten, dass du nicht zu viele Zwischenschritte zwischen Homepage und Unterseiten hast.
Außerdem solltest du eine klare und verständliche Navigation auf deiner Website einrichten. So finden deine Besucher und auch Google sich schnell zurecht. 😉
Mobile Optimierung und responsive Design
Du weißt sicherlich, dass immer mehr Leute das Internet über ihr Handy nutzen, oder? 📱 Deshalb ist es superwichtig, dass deine Website mobil optimiert ist. Wenn Google deine Seite auf dem Handy nicht gut anzeigen kann, dann wird deine Seite auch auf den Desktop-Ergebnissen schlechter ranken. 🤷♂️
Zuerst solltest du sicherstellen, dass deine Seite responsive ist. Das bedeutet, dass sich das Layout und die Größe automatisch an die Bildschirmgröße des Geräts anpassen.
Es ist auch wichtig, dass die Schriftgröße und der Abstand zwischen den Elementen groß genug sind, damit sie auf einem kleinen Bildschirm lesbar und nutzbar sind. 📱
Ein weiterer wichtiger Faktor ist die Ladezeit. ⏲ Auf mobilen Geräten sind die Internetverbindungen oft langsamer als auf dem Desktop. 🐌 Aber dazu weiter unten mehr.
Verwendung von Meta-Tags
Meta-Tags sind kleine Texte, die in den Quellcode deiner Website eingefügt werden und Google dabei helfen, deine Website besser zu verstehen. Es gibt verschiedene Arten von Meta-Tags, wie zum Beispiel den Titel-Tag oder den Meta-Description-Tag. 🏷️
Der Titel-Tag ist der Text, der in den Suchergebnissen als Überschrift angezeigt wird. Du solltest hier unbedingt das Haupt-Keyword deiner Seite verwenden, damit Google weiß, worum es bei deiner Website geht.
Der Description-Tag ist der Text, der unterhalb des Titels in den Suchergebnissen erscheint. Hier solltest du kurz und prägnant beschreiben, was deine Website bietet. 📝 Die Beschreibung sollte auf keinen Fall zu lang sein, da Google sie sonst abkürzt und wichtige Informationen verloren gehen.
Mehr dazu findest du in unserem Blogbeitrag zur OnPage Optimierung. 🔎
Inhalte richtig strukturieren (H1, H2, H3)
Verwende Überschriften wie H1, H2 und H3 und strukturiere deine Absätze sinnvoll. 📝
Warum das wichtig ist? 💡
Ganz einfach: Google liebt übersichtliche und gut strukturierte Inhalte. Indem du deine Texte in Abschnitte gliederst und Überschriften verwendest, machst du es dem Suchmaschinen-Giganten leichter, deine Inhalte zu verstehen und zu indexieren.
🔎💻
Außerdem erleichterst du es deinen Lesern, sich auf deiner Seite zurechtzufinden und die Informationen zu finden, nach denen sie suchen. Also, keine Angst vor Abschnitten und Überschriften! 🙌
Wenn du nicht sicher bist, wie du deine Inhalte richtig strukturieren sollst, schau dir unseren Blogbeitrag zur OnPage Optimierung oder andere erfolgreiche Websites und Blogs an. Orientiere dich dann an ihrem Aufbau. 🤓🧐
Wenn du noch einen Schritt weitergehen möchtest, setze doch auch Emojis ein, um deinen Inhalten einen freundlichen und humorvollen Touch zu geben. 😉👍
Bilder für Suchmaschinen optimieren (Größe, WebP)
Hast du gewusst, dass Bilder auf deiner Website nicht nur dazu da sind, um gut auszusehen? 😎 Sie können auch einen großen Einfluss auf deine Suchmaschinenoptimierung haben. 📷
Aber wie kann man Bilder für Suchmaschinen optimieren? 🤔
Zum einen solltest du darauf achten, dass deine Bilder nicht zu groß sind. Denn je größer sie sind, desto länger laden sie und das kann zu einer schlechteren Benutzererfahrung führen. 😕 Und das mag Google nicht. Also, am besten verkleinerst du deine Bilder, bevor du sie hochlädst.
Eine weitere Möglichkeit, um die Ladezeit zu verkürzen, ist die Verwendung des WebP-Formats. 🖼️ Das ist ein Bildformat, das von Google entwickelt wurde und eine bessere Komprimierung hat als JPEG oder PNG. Das bedeutet, dass die Dateigröße des Bildes kleiner ist, es dadurch schneller lädt und das wiederum kann sich positiv auf deine Position in den Suchergebnissen auswirken. 🙌

Titelbild mit 1920x1080 Pixeln
JPG-Format: 227 KB

Titelbild mit 1920x1080 Pixeln
WebP-Format: 140 KB
Sichere HTTPS-Verbindungen mittels SSL-Zertifikat
Eine Sache, die Google besonders mag, sind sichere HTTPS-Verbindungen. 🔒 Das bedeutet, dass deine Website über ein SSL-Zertifikat verfügen sollte.

Klingt kompliziert, aber es ist eigentlich ganz einfach: Mit einem SSL-Zertifikat wird deine Website verschlüsselt 🤐 übertragen und somit sicherer für deine Besucher. Es zeigt auch Google, dass du die Privatsphäre deiner Nutzer respektierst und das ist superwichtig für das Ranking deiner Website.
Wenn du auf deiner Website beispielsweise ein Kontaktformular hast, wird eine HTTPS-Verbindung benötigt, um die Daten sicher zu übertragen. Und mal ganz ehrlich, wer will schon seine Daten unverschlüsselt im Netz rumfliegen haben? Das wäre wie eine Postkarte, die jeder lesen kann. 👀 Mit einem SSL-Zertifikat kannst du sicherstellen, dass die Daten deiner Besucher geschützt sind und du ein vertrauenswürdiger Anbieter bist. 🤩
Website-Ladezeiten
Kennst du das auch? Du landest auf einer Website und wartest gefühlt eine Ewigkeit, bis sie sich endlich aufgebaut hat. Nervig, oder? 🙄
Genau deshalb sind schnelle Ladezeiten extrem wichtig! Und das nicht nur für deine Nutzer, sondern auch für Google. Denn wenn deine Website zu langsam lädt, wird das von Google als schlechte Nutzererfahrung gewertet und das kann sich negativ auf dein Ranking auswirken. 👎
Wie schnell sollte deine Website denn nun sein?
Im Idealfall sollten alle Seiten deiner Website unter 2 Sekunden laden. Alles, was länger dauert, kann zu einer hohen Absprungrate führen, weil die Besucher einfach keine Geduld haben. 😒
Du solltest also sicherstellen, dass deine Bilder optimiert sind, dein Hosting-Provider schnell genug ist und du nur die notwendigen Plugins und Skripte verwendest. 💻
Klingt kompliziert? Keine Sorge, es gibt viele Tools, mit denen du die Ladezeit deiner Website messen und verbessern kannst. Ein gutes Tool ist zum Beispiel Google PageSpeed Insights. 👀 Damit bekommst du nicht nur eine Bewertung deiner Ladezeit, sondern auch Tipps, wie du sie verbessern kannst.
URLs und Permalinks
URLs sind die Links, die deine Website-Seiten beschreiben. 🔗 Permalinks sind URLs, die sich nicht ändern, wenn du den Inhalt auf deiner Seite aktualisierst. 🕵️♀️ Google verwendet sie außerdem, um herauszufinden, worum es auf deiner Seite geht.
Zuerst einmal solltest du sicherstellen, dass deine URLs kurz und prägnant sind. 👍 Lange und komplizierte URLs sind nicht nur schwer zu lesen, sondern auch schwer zu merken.
Ein weiterer wichtiger Faktor ist, dass du deine Keywords in den URLs unterbringst. 🔑 Das hilft Google, deine Seite besser zu verstehen und sie den passenden Suchanfragen zuzuordnen. 🔍
Verzichte außerdem auf Sonderzeichen und Umlaute in deinen URLs - das kann zu Komplikationen führen.
XML-Sitemap erstellen und einreichen
Eine XML-Sitemap 🗺️ ist ein Dateiformat, das Google dabei hilft, deine Website besser zu indexieren. Es sind quasi Wegweiser auf deiner Website, die Google dabei helfen, alle deine Inhalte zu finden. 🔍
Es ist supereinfach, eine XML-Sitemap zu erstellen! Dafür gibt es viele kostenlose Online-Tools 🛠️, die dir dabei helfen können. Und wenn du deine XML-Sitemap erstellt hast, musst du sie nur noch bei Google einreichen.
👨💻
Das geht ganz einfach über die Google Search Console. Dort kannst du auch überprüfen, ob deine Sitemap erfolgreich eingereicht wurde � und ob es Probleme mit deiner Website gibt, die Google davon abhalten könnten, deine Website richtig zu indexieren.
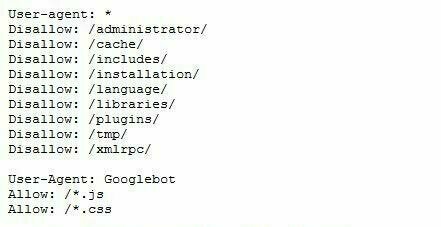
Crawling, Indexierung und robots.txt
Was zum Teufel bedeutet Crawling? 🤔
Kurz gesagt: Es ist die Methode, mit der Google deine Website analysiert und alle Informationen auf ihr sammelt. Aber keine Panik, Google ist ein netter Crawler. 😄
Indexierung bedeutet dann, dass diese Informationen in den Google-Index aufgenommen werden. Also, wenn du möchtest, dass deine Website in den Suchergebnissen erscheint, musst du sicherstellen, dass sie gecrawlt und indexiert werden kann.
Aber was ist eigentlich die robots.txt-Datei? 🤖 Sie ist wie ein Türsteher für Google und bestimmt, welche Seiten gecrawlt und indexiert werden dürfen und welche nicht. Wenn du also zum Beispiel bestimmte Seiten oder Inhalte nicht im Index haben möchtest, dann musst du das in deiner robots.txt-Datei angeben.
Aber Vorsicht: Wenn du bestimmte Seiten blockierst, kann es sein, dass du wichtige Inhalte versehentlich aus dem Index entfernst. 😱 Also immer schön aufpassen und regelmäßig überprüfen, ob alles so läuft wie es soll.
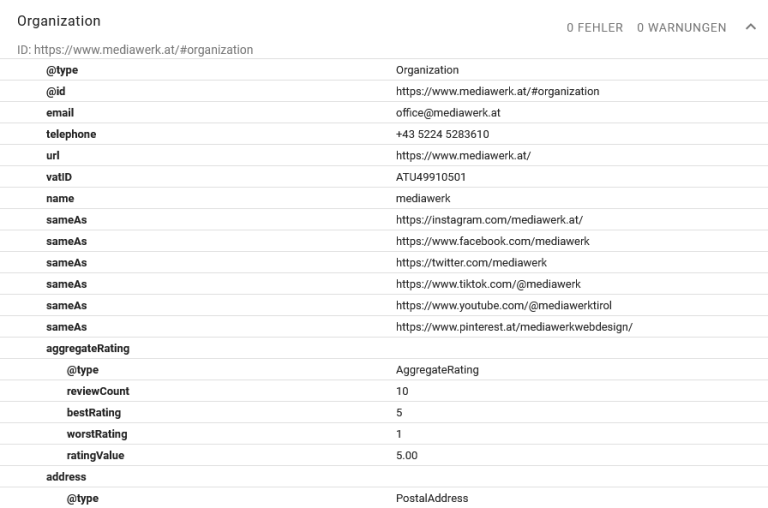
Strukturierte Daten und Rich Snippets nach Schema.org integrieren
Strukturierte Daten sind spezielle HTML-Tags, die Google dabei helfen, die Inhalte deiner Website besser zu verstehen und darzustellen.
Das heißt, wenn du zum Beispiel ein Rezept auf deiner Website hast, kannst du mit strukturierten Daten angeben, welche Zutaten und Zubereitungsschritte es gibt. Wenn Google das sieht, kann es dein Rezept als sogenanntes Rich Snippet in den Suchergebnissen anzeigen. 🍴
Das sieht nicht nur cool aus, sondern macht auch deutlich, dass deine Website vertrauenswürdig und professionell ist.
Strukturierte Daten nach Schema.org zu integrieren ist gar nicht so schwer. Es gibt viele Online-Tools wie zum Beispiel den "Google Markup Helper". Mit dem Schema Markup Validator kannst du anschließend testen, ob alles passt. 😎
Canonical-Tags zur Vermeidung von Duplicate Content verwenden
Nichts mag Google weniger als Duplicate Content, also doppelten Inhalt. 😱 Das kann passieren, wenn du zum Beispiel ähnliche Inhalte auf verschiedenen Seiten hast oder wenn du deine Inhalte auf mehreren URLs veröffentlichst.
Mit Canonical-Tags kannst du Google signalisieren, welche Seite die "Hauptseite" ist und welcher Content dupliziert ist. So vermeidest du Abstrafungen und behältst eine gute Position in den Suchergebnissen.
So gehts: Du nimmst einfach die URL der Hauptseite und schreibst sie in den Canonical-Tag. Diesen setzt du in den Header aller Seiten, auf denen der Content außerdem noch erscheint. Siehst du, das war doch easy, oder? 😉
404-Fehler beheben
Hast du schon mal einen Link angeklickt und plötzlich landest du auf einer Seite mit der Meldung "404 - Seite nicht gefunden"? 😩
Das ist nicht nur ärgerlich für den Nutzer, sondern auch für Google. Denn der Suchmaschinengigant mag es gar nicht, wenn er auf solche Seiten stößt.
Prüfe deshalb regelmäßig deine Seiten auf fehlerhafte Links und entferne oder aktualisiere sie gegebenenfalls. Du kannst dazu auch Tools wie die Google Search Console verwenden, um kaputte Links schnell aufzuspüren.
Falls es dein Anbieter unterstützt, kannst du aus der Sackgasse auch ein Erlebniss machen. In unserem Blogbeitrag "How to 404" zeigen wir dir, wie das geht. 😜
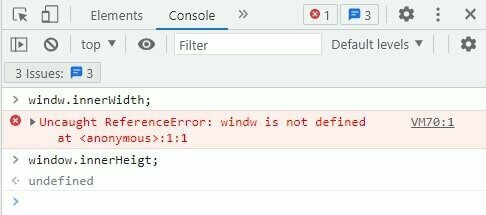
Javascript-Fehler mit der Konsole finden und vermeiden
Ein häufiger Fehler, der viele Websites plagt, sind Javascript-Fehler. 😩 Aber keine Sorge, du musst kein Technik-Nerd sein, um diese zu finden. 💻
Die Konsole ist sozusagen das geheime Werkzeug der Webmaster und Entwickler. 🛠️ Um es aufzurufen, einfach die Tasten Strg + Shift + J drücken (oder Cmd + Shift + J auf dem Mac). Voilà, da ist sie!
Jetzt kannst du sehr einfach die Fehler auf deiner Website finden. 👀 Wenn du eine Meldung in Rot siehst, ist das ein gutes Zeichen dafür, dass es ein Problem gibt. 🛑
Der nächste Schritt ist, den Fehler zu beheben. Manchmal ist es etwas Einfaches wie ein Tippfehler oder ein vergessenes Semikolon. 😉 Wenn du dich damit überfordert fühlst, dann zögere nicht, einen Experten zur Hilfe zu holen - es gibt schließlich nichts Schlimmeres als eine Website, die nicht richtig funktioniert. 😱
Fazit und Zusammenfassung
Na, hast du jetzt den Durchblick im Dschungel des technischen SEO-Gestrüpps? Ich hoffe, du konntest aus unserem Beitrag einige wertvolle Erkenntnisse mitnehmen, um deine Website für Google noch attraktiver zu machen. 🚀
Denk immer daran: Google möchte seinen Usern die bestmögliche Erfahrung bieten. Deshalb ist es wichtig, dass deine Website schnell, nutzerfreundlich und technisch einwandfrei ist. Mit ein paar Anpassungen kannst du also schon einen großen Schritt in Richtung Top-Platzierung machen.
Aber keine Sorge, du musst kein Technik-Genie sein, um das technische SEO zu verstehen. Mit etwas Zeit und Geduld kannst du dich selbst zum Experten machen oder einen Profi an Bord holen.
Und falls du keinen Bock auf ganze die Technik hast, schau mal HIER vorbei 😉 Bei uns bekommst du deine g'scheite Website. Ganz ohne Kopfschmerzen 👍